10 Must-Have VS Code Extensions for Boosting Your Web Development Productivity
Rajnish
7 min read
- node js
- css
- JavaScript
- mincraft

most of developer use vs code editor for while coding beacuse of simple their simple interface, Code in any language,Code fully customized and Code with extensions. With all these features it becomes a very powerful coding editor. in this blog post i am going to provide you 10 must-have vscode extensions by which you can boosting your web development working speed.
what is vscode and the extensions
Visual Studio Code combines the simplicity of a source code editor with powerful developer tooling, like IntelliSense code completion and debugging.
First and foremost, it is an editor that gets out of your way. The delightfully frictionless edit-build-debug cycle means less time fiddling with your environment, and more time executing on your ideas. for more information you can visit this website.
VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. for more details you can visit this website.
Amazon Q
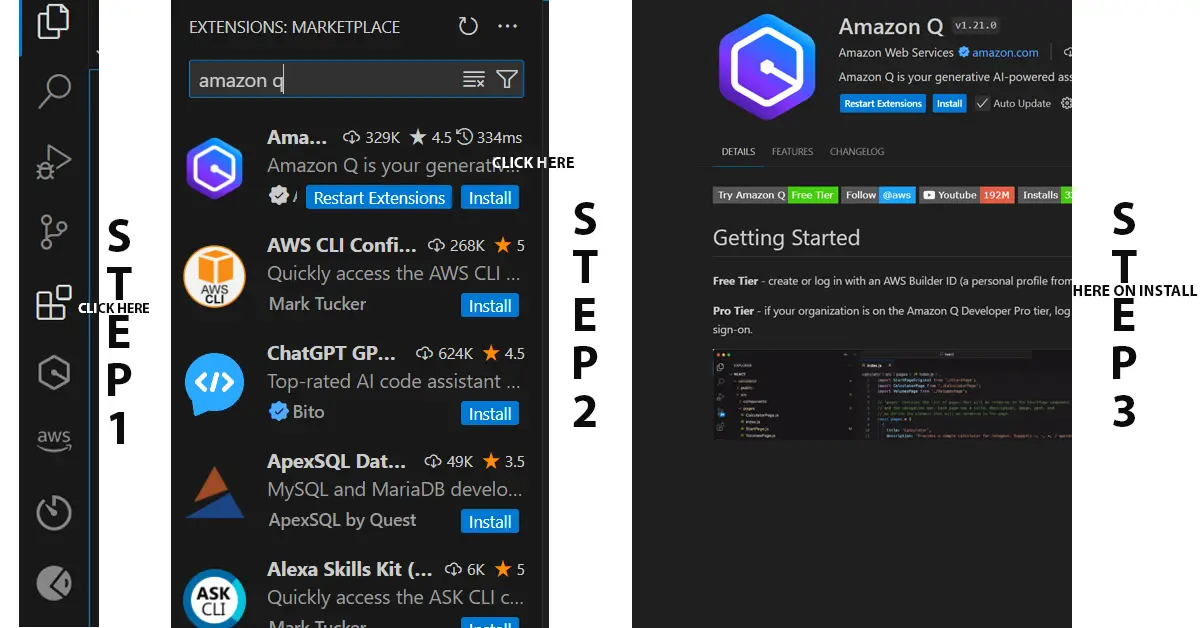
Amazon Q is an generative AI-powered assistant across the software development lifecycle. Its help you to automate tasks, generate code snippets and even provide suggestions to improving your code. by this extension you can boost up your productivity and allow you to focus on more complex tasks while Amazon Q handles simple coding tasks. you can download this extansion by this link or you can follow below image steps.
Key Features:
AI-powered code suggestions and completions.
Automates simple tasks and generates code snippets.
Integrates seamlessly with vs code. for know more about this extension visit this website
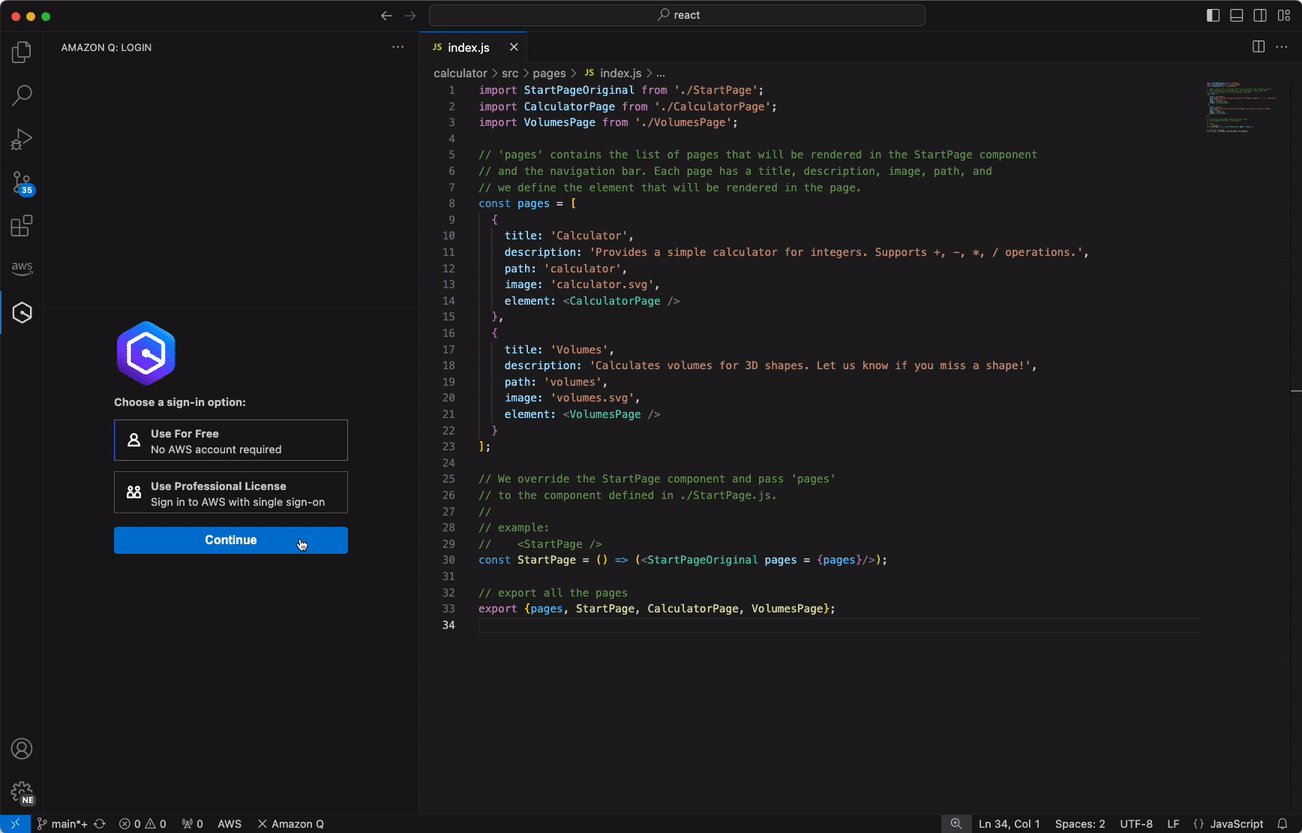
how to add this extansion in vs code:

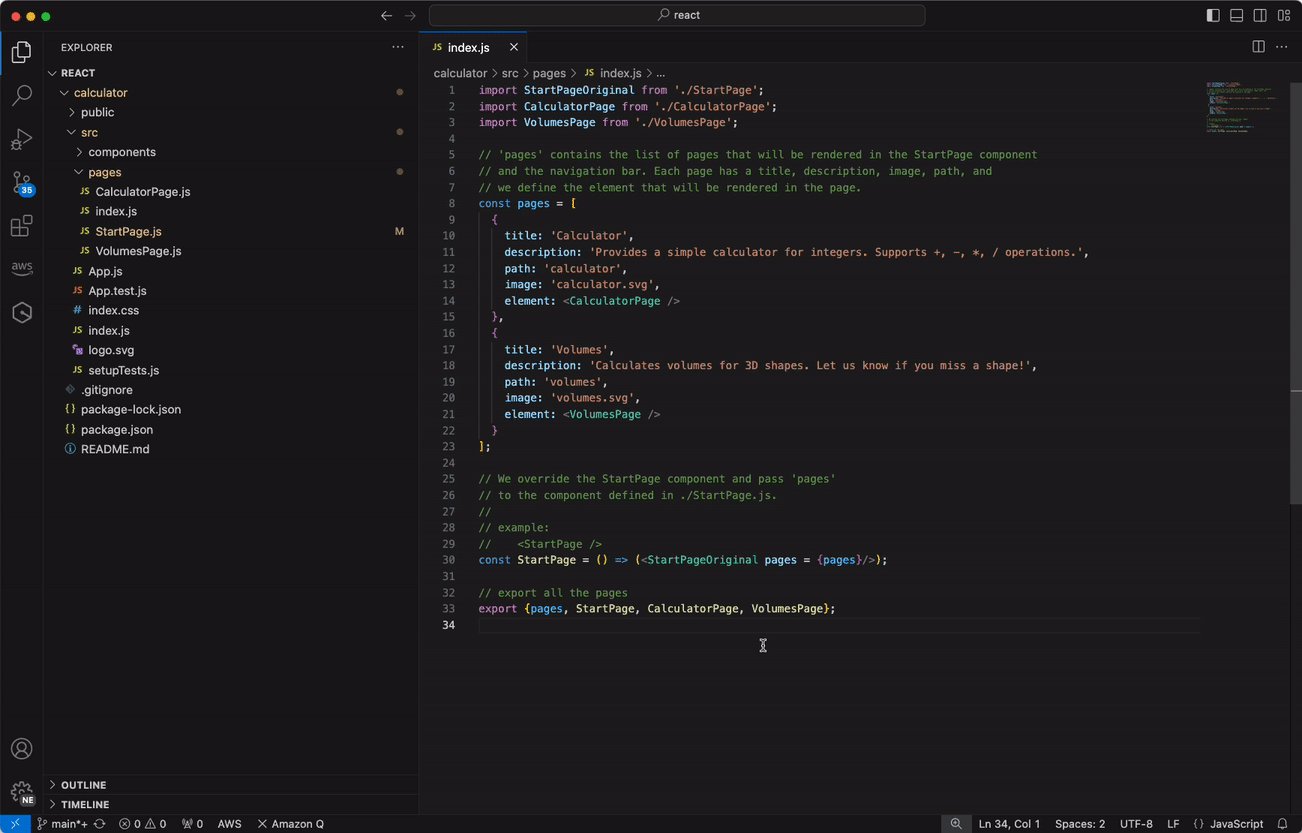
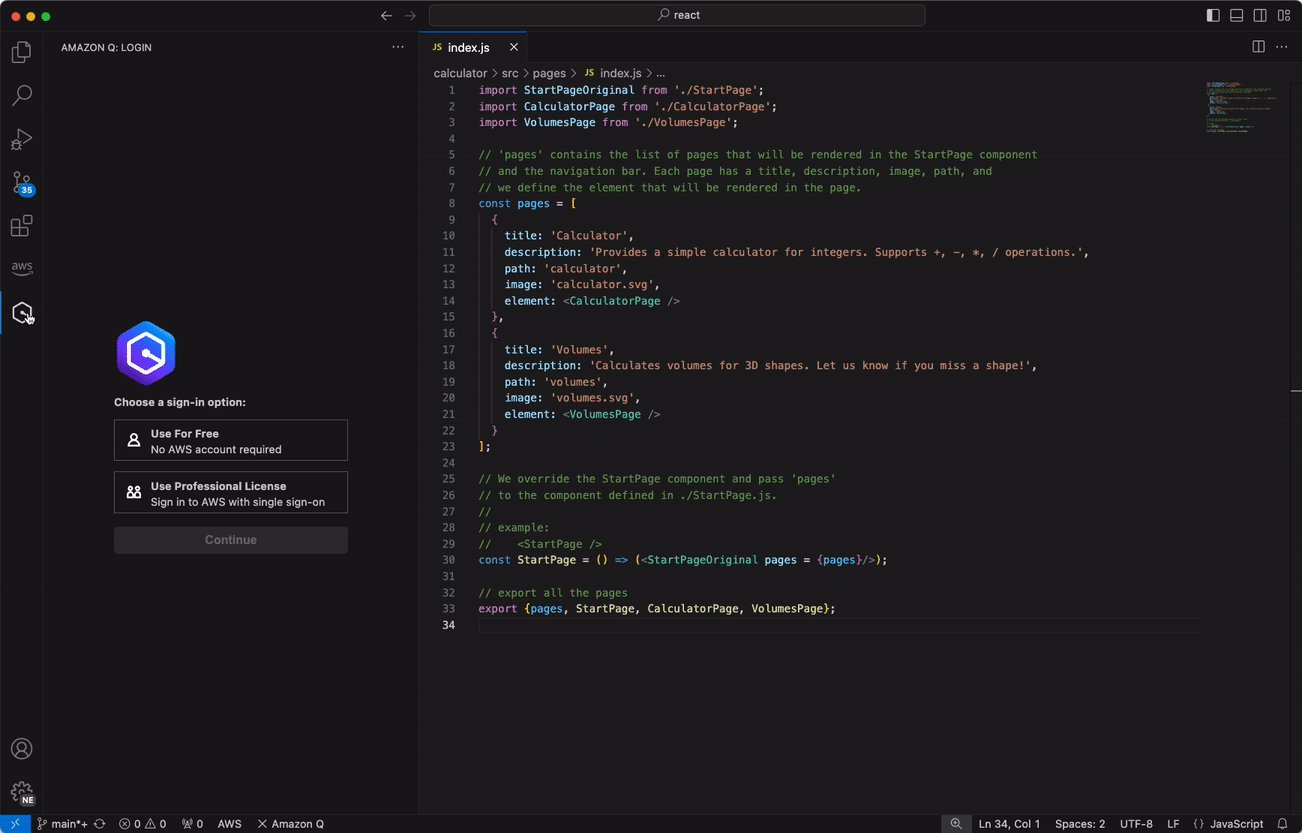
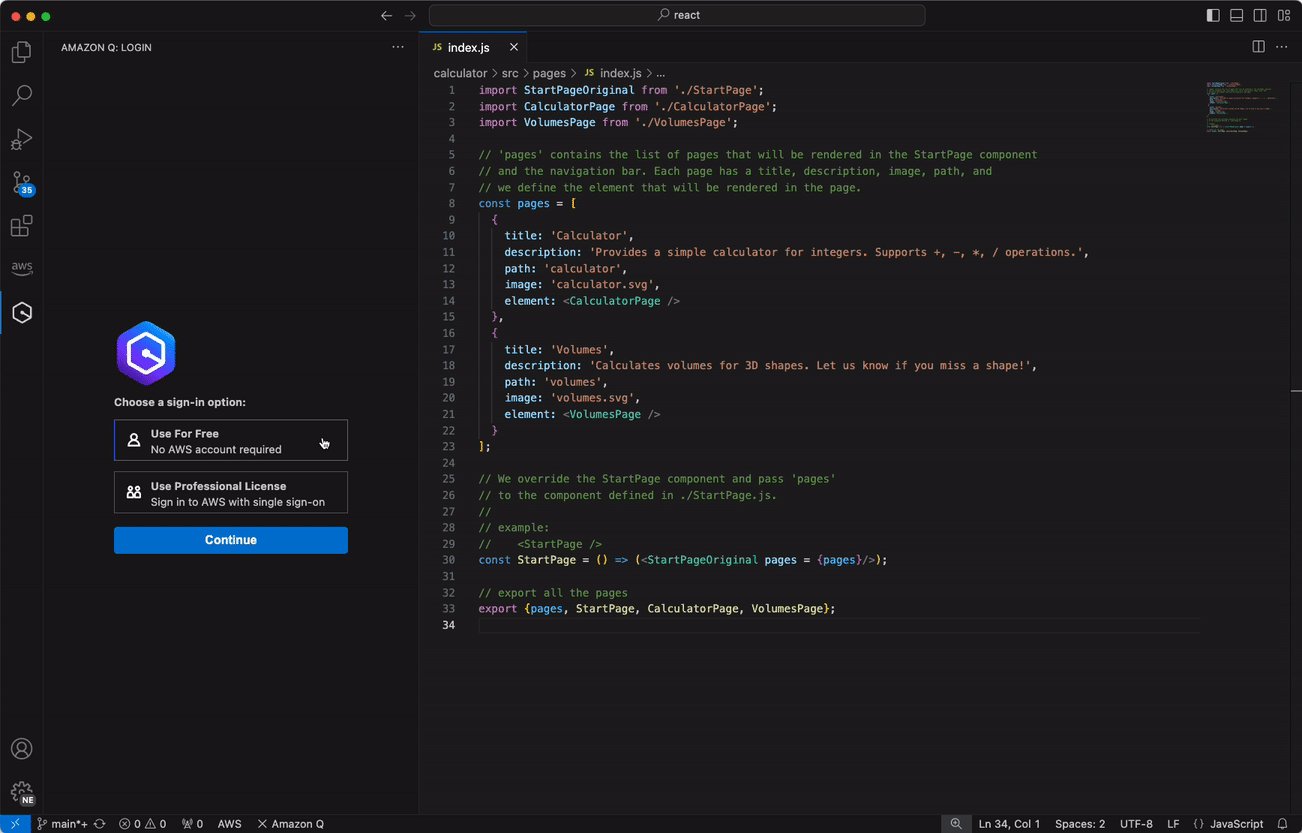
how to setup amazon q extension:

Code Runner
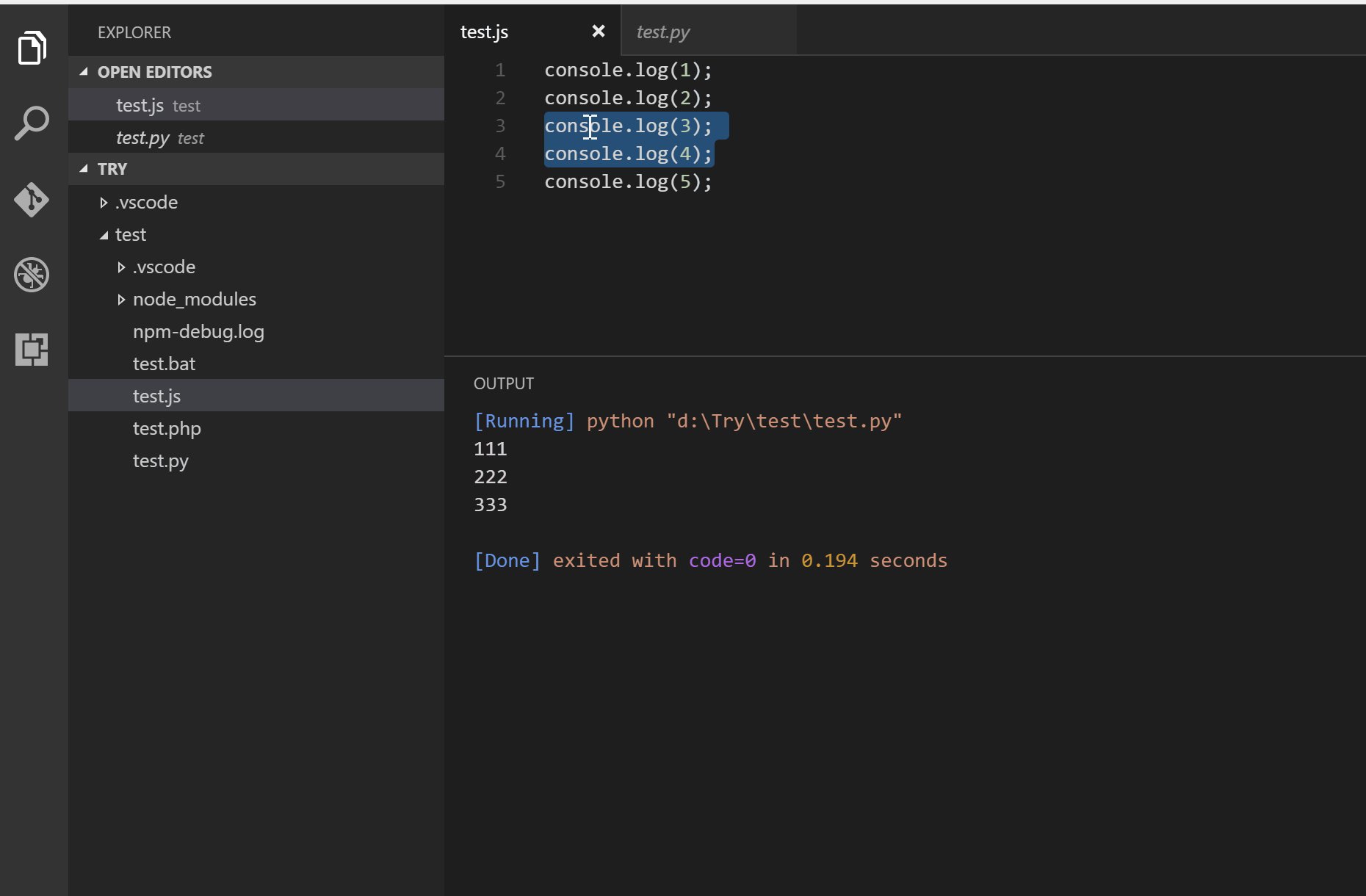
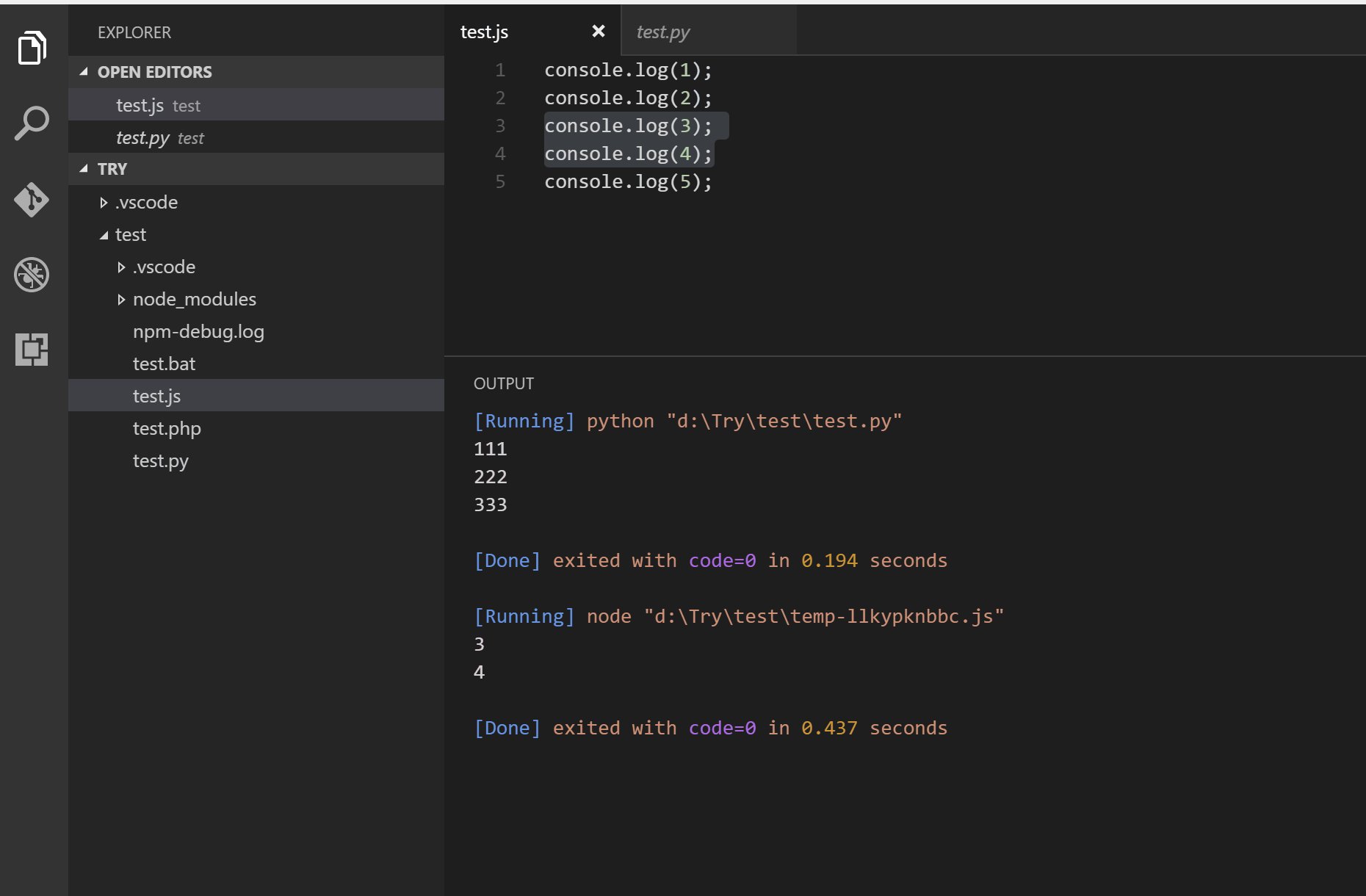
The Code Runner extension allows you to run snippets or files of multiple languages directly within the editor with a single button or you can use this shortcut Ctrl+Alt+N. It supports a wide range of languages, including JavaScript, Python, PHP, and more. using this extension you also the a small part of code or executing entire files by this extension save your time by eliminating the need to switch between your coding editor or terminal. you can download this extansion by this link or you can follow below image steps.
Key Features:
Supports multiple programming languages.
Runs code snippets or files with a single click.
Provides customizable run options. for know more about this extension visit this website
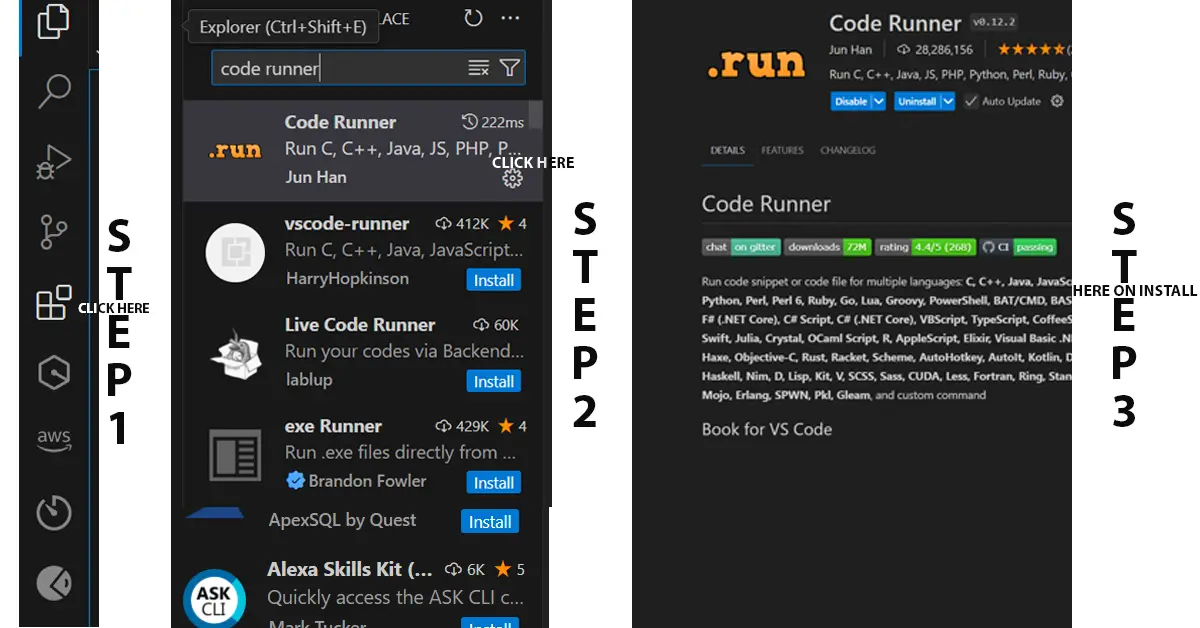
how to add this extansion in vs code:

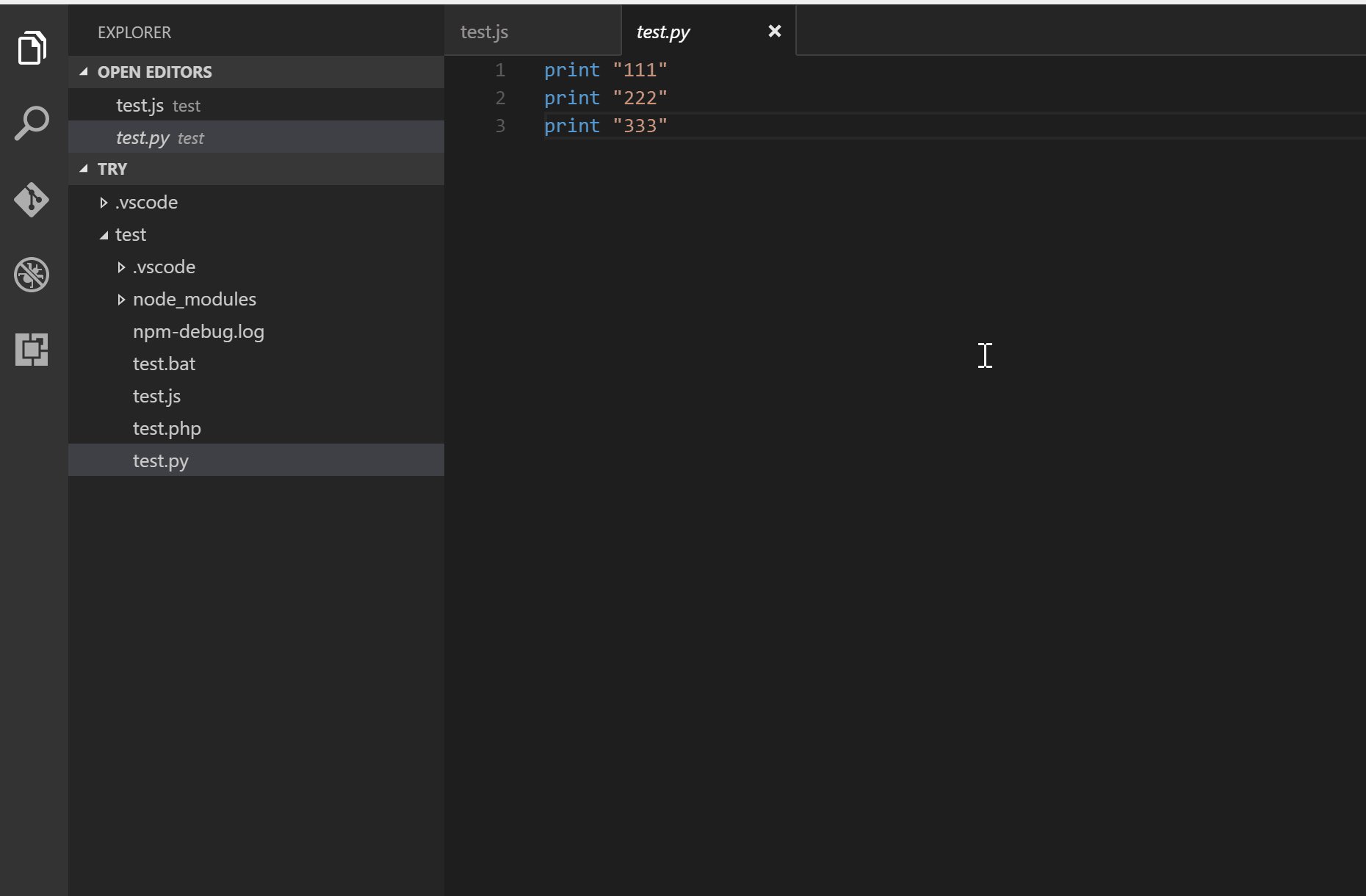
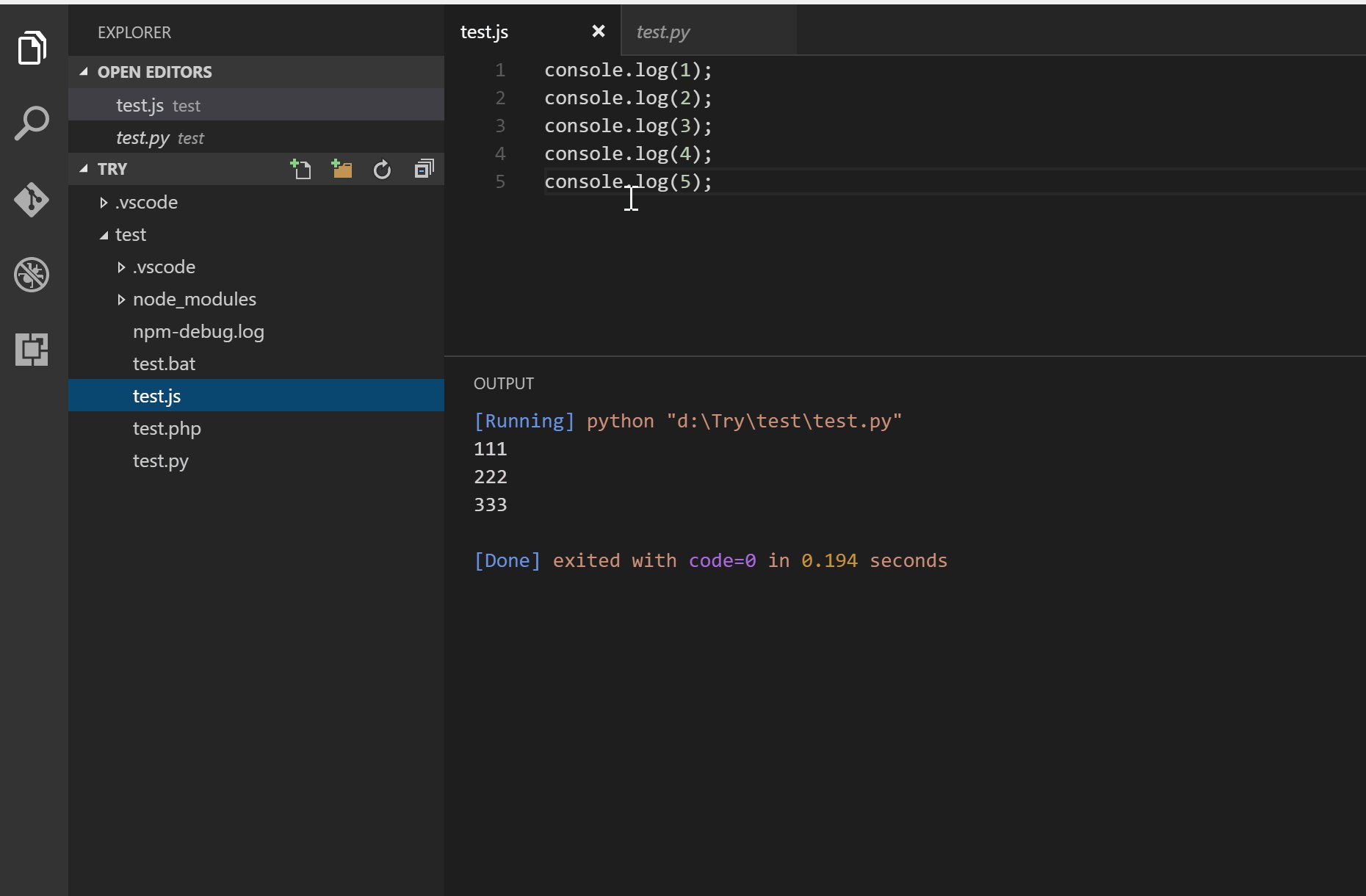
how to use code runner extension:

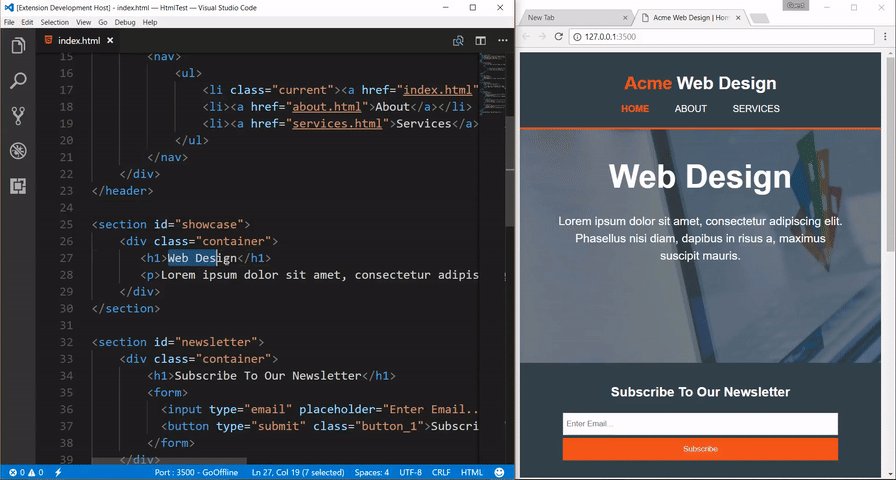
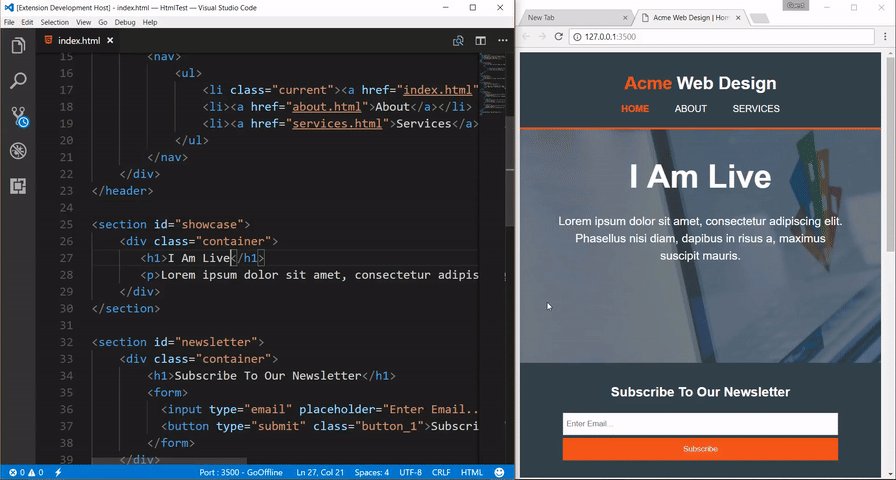
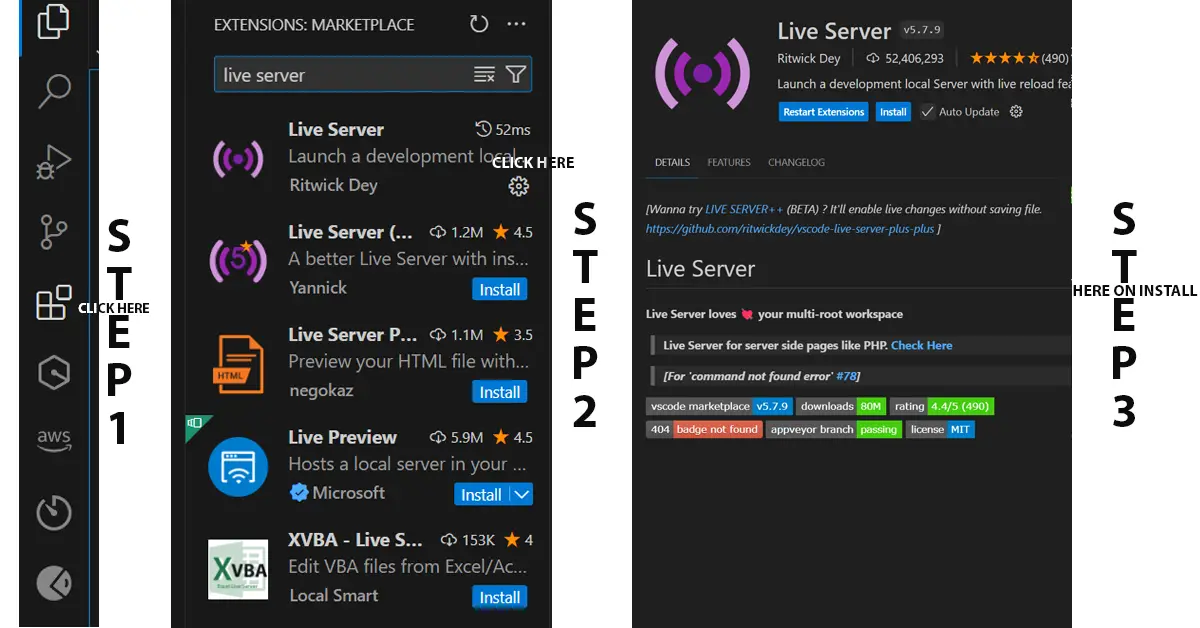
Live Server
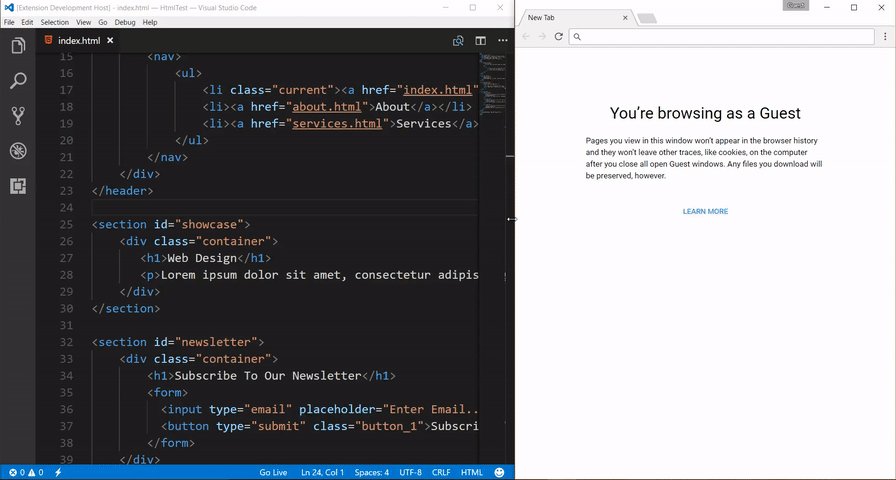
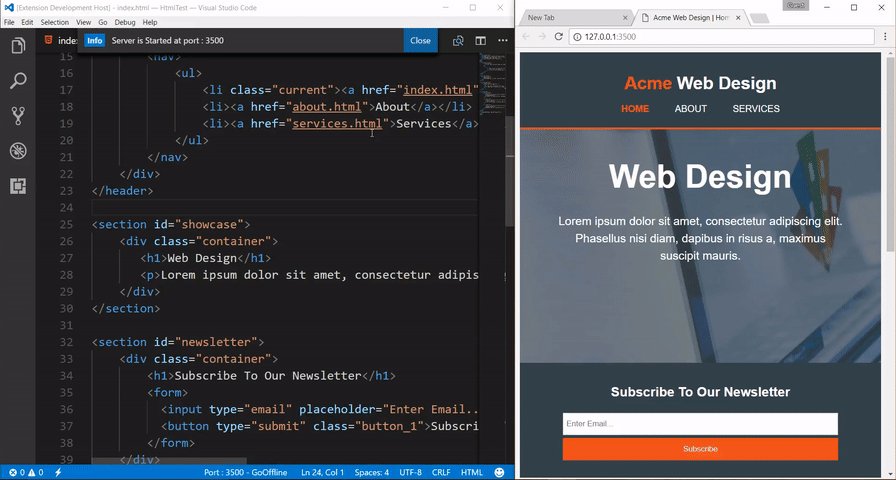
Live Server is an important tool for web developers. This extension create a local development server with a live reload feature so that you can see your changes at real-time as your code edit. you can download this extansion by this link or you can follow below image steps.
Key Features: here is an live server demo:

Key Features:
Real-time reloads as you make changes.
Configurable settings for port numbers and server behavior.
Works seamlessly with most of the web frameworks.

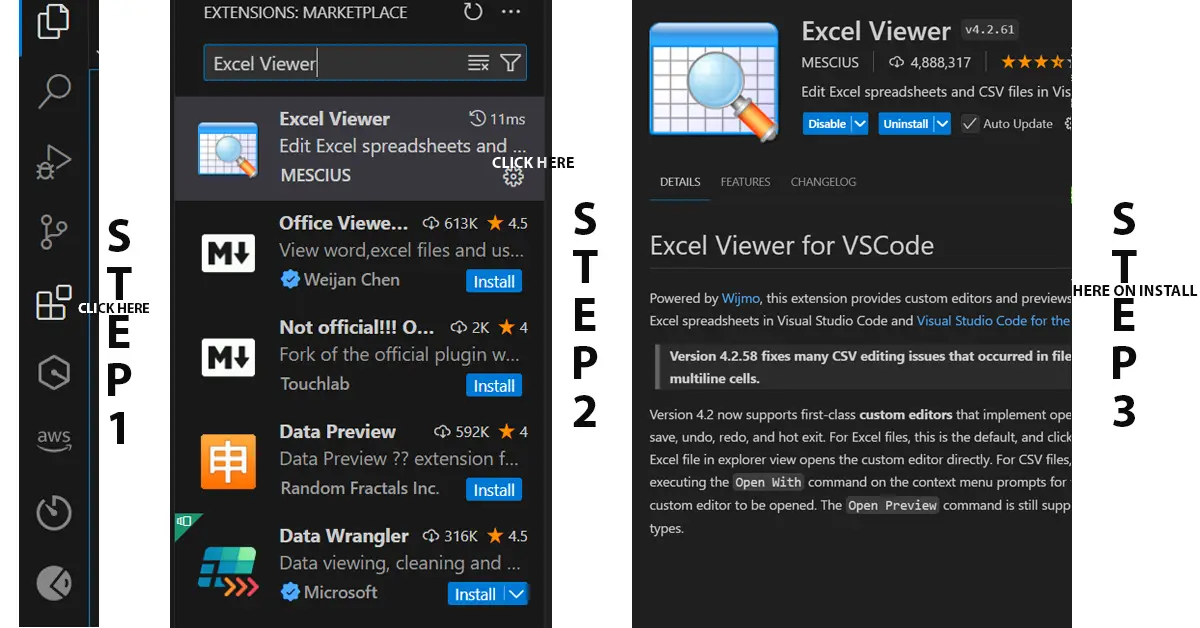
Excel Viewer
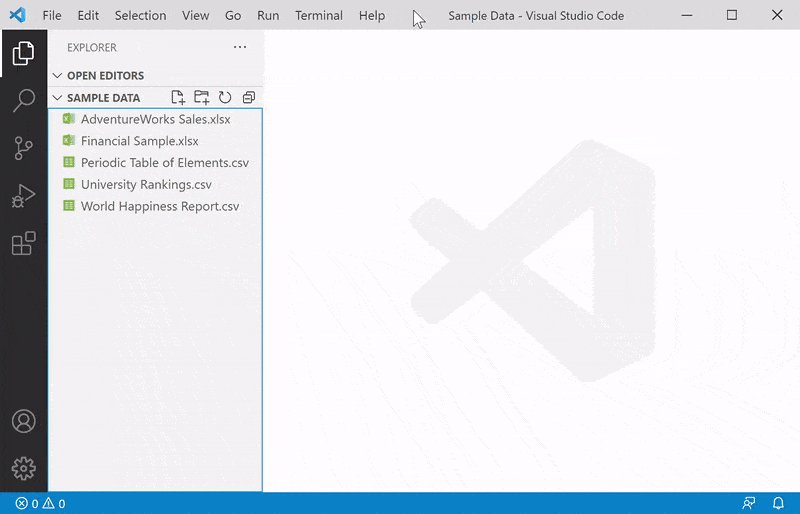
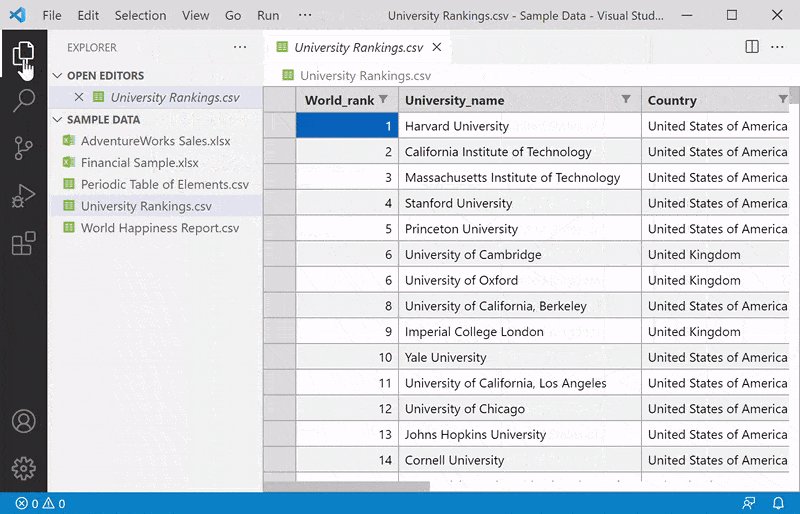
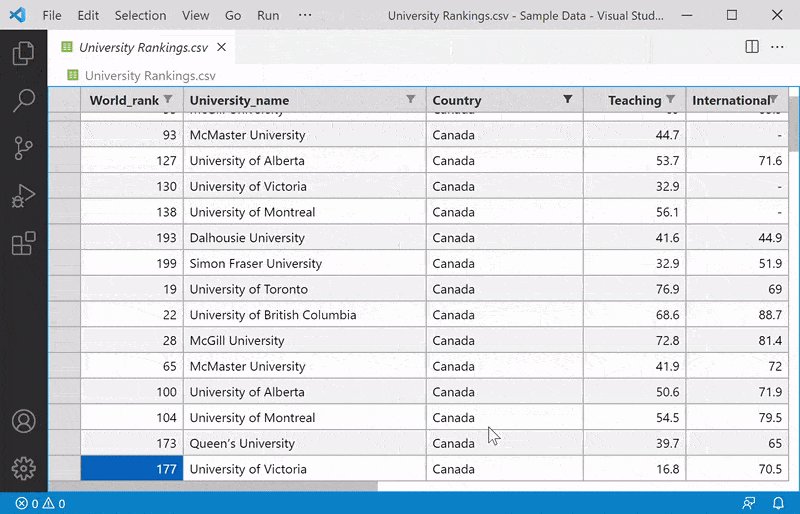
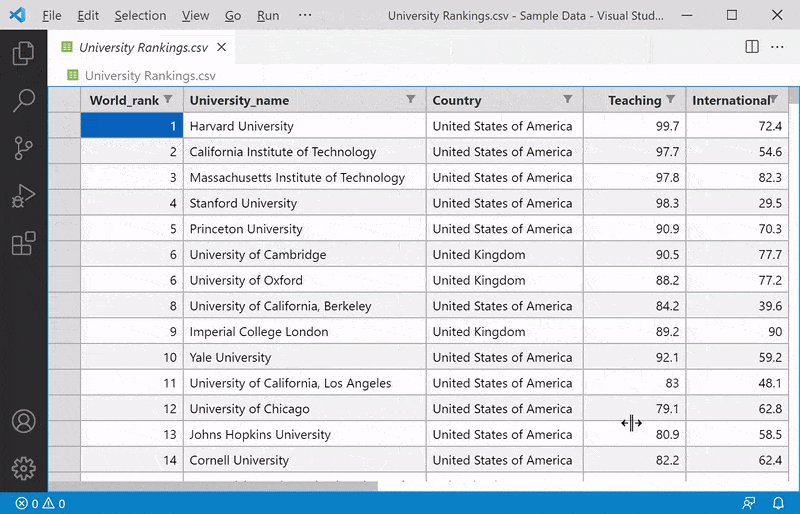
Working with CSV or Excel file is common task while dealing with data manipulation or API responses. Excel Viewer makes it easy to view and edit Excel files directly within VS Code, saving your time of switching between different applications. you can download this extansion by this link or you can follow below image steps.
Key Features:
Supports viewing and editing of Excel and CSV files.
Enables quick data manipulation without leaving the editor.
how to add this extension in vs code:

how to use csv viewer extension:

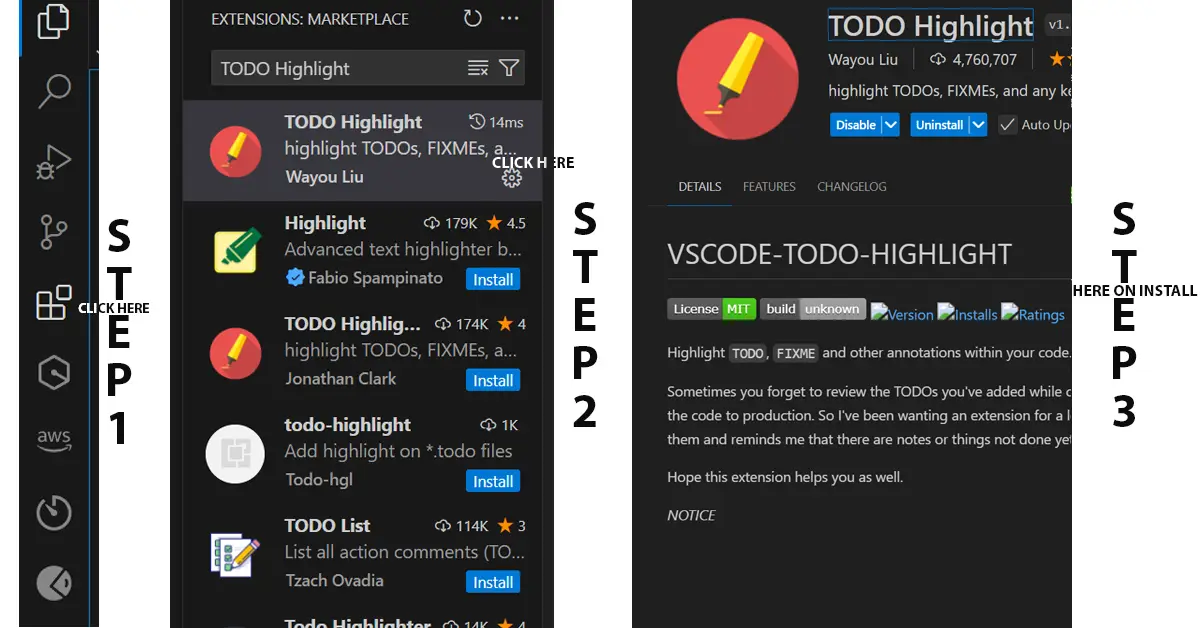
TODO Highlight
Keeping track of your tasks and make a reminders in your code. The TODO Highlight extension helps you by highlight TODO, FIXME, and other custom keywords in your code. by this extension its my easy to spot. you can download this extansion by this link or you can follow below image steps.
Key Features:
Customizable keyword highlighting.
Supports multiple highlight styles. for know more about this extension visit this website
how to install todo highlight extension:

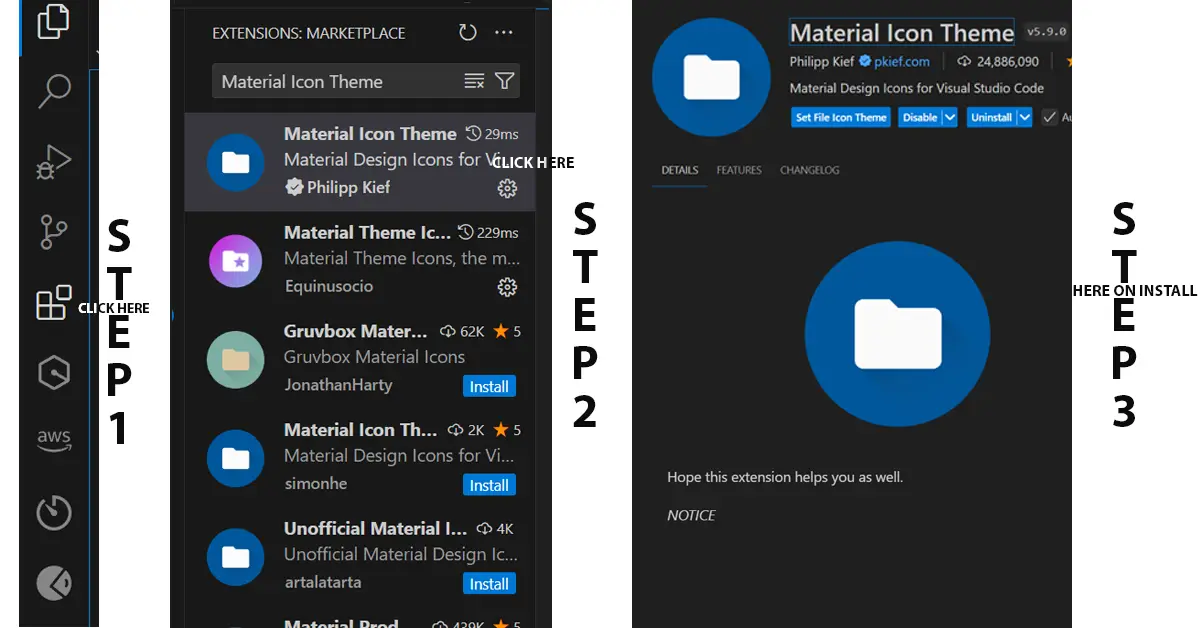
Material Icon Theme
A well-organized workspace can definitely increase productivity. the Material Icon Theme extension does just by providing a beautiful set of icons for your VS Code files and folders. by the clear unique icon it helps us to navigate faster. you can download this extansion by this link or you can follow below image steps.
Key Features:
Extensive collection of icons for different file types and folders.
Regular updates with new icons.
Supports custom icon packs.
how to add material icons in vs code:

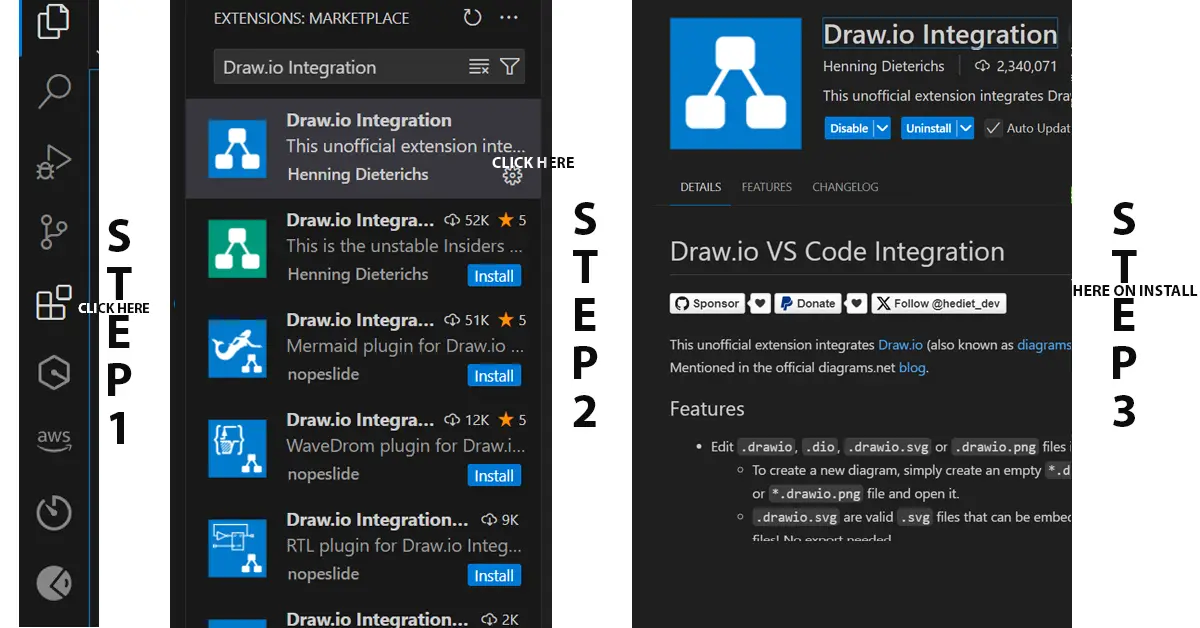
Draw.io Integration
Need to create diagrams or flowcharts for your project? The Draw.io Integration extension help you to make diagrams or flowcharts directly into VS Code. you can download this extansion by this link or you can follow below image steps.
Key Features:
Create flowcharts, network diagrams, and more.
Save diagrams directly to your project files.
Supports various export formats.
how to add draw.io in vs code:

how to use draw.io extension:

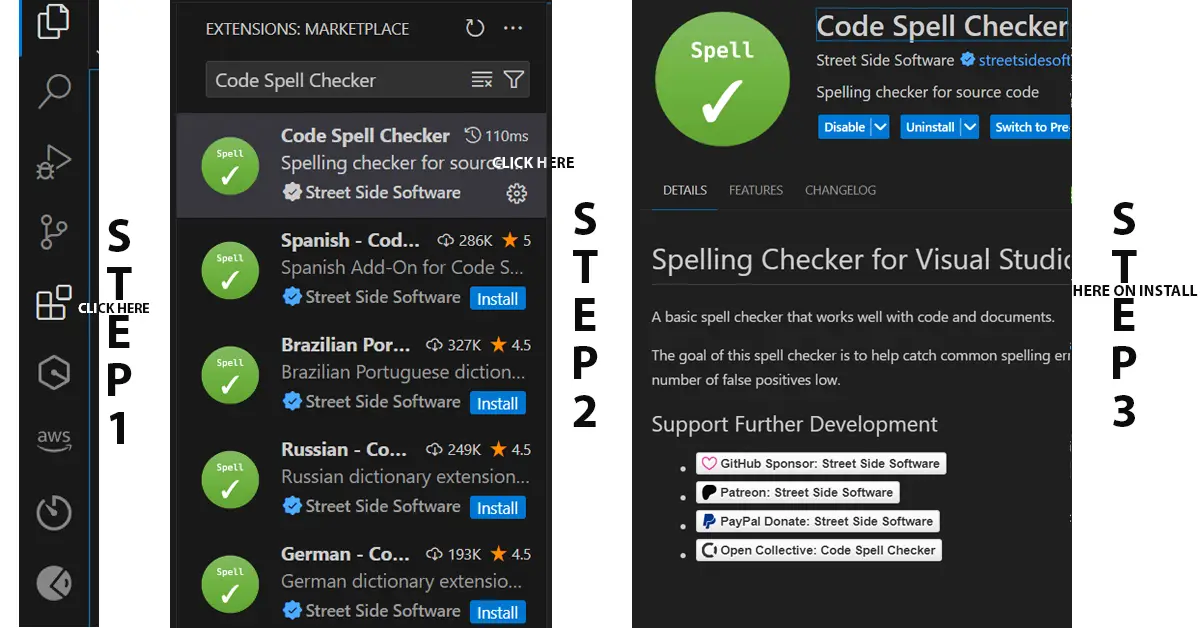
Code Spell Checker
mis typing in code comments, variables, and documentation can be frustrating and unprofessional. Code Spell Checker helps catch those errors by underlining misspelled words. you can download this extansion by this link or you can follow below image steps.
Key Features:
Real-time spell checking for multiple languages.
Customizable dictionary and ignore words list.
Works with comments, strings, and plain text.
how to add spell checker extension in vs code:

Prettier - Code Formatter
code formatting is very important thing while working with development team. Prettier automatically formats your code according to a set of customizable rules by this your code looks like professional and clear. you can download this extansion by this link or you can follow below image steps.
Key Features:
Supports a wide range of languages and frameworks.
Configurable formatting options.
Integrates with version control systems for automatic formatting on commit.
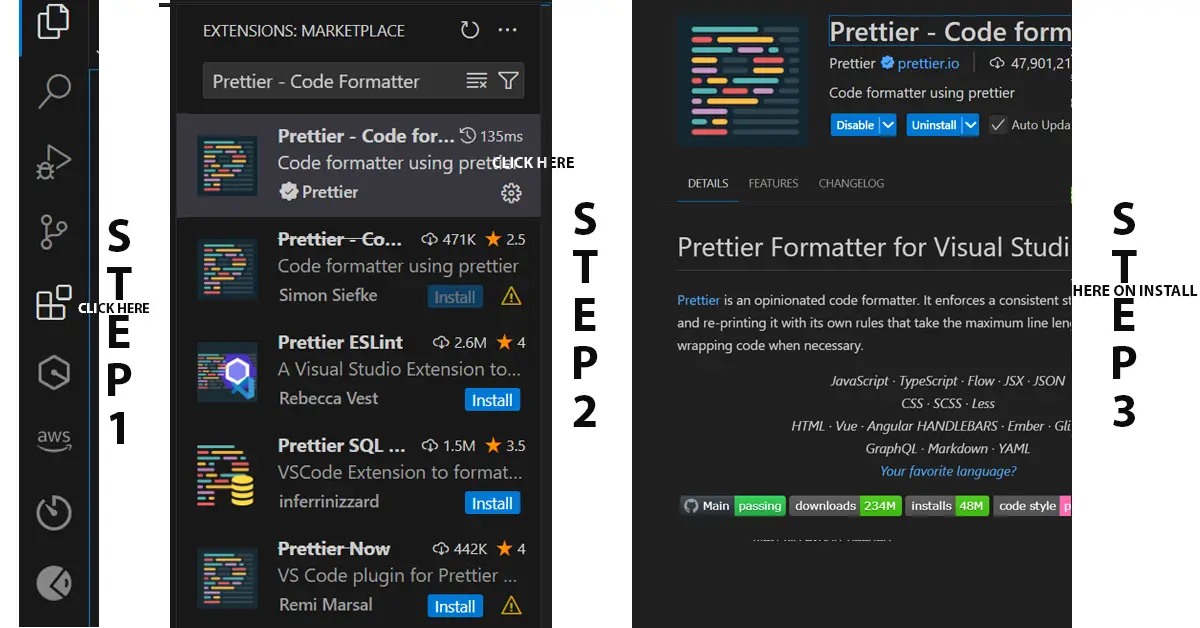
how to add code prettier extension in vs code:

Postman
API development is a important part of web development.Postman is very popular tool for API testing since a very long time. by adding Postman extension in VS Code, you can now manage and test your APIs directly from the editor. you can download this extansion by this link or you can follow below image steps.
Key Features:
Create and manage API requests within VS Code.
Integrated with your development environment.
Supports collections, environments, and more.
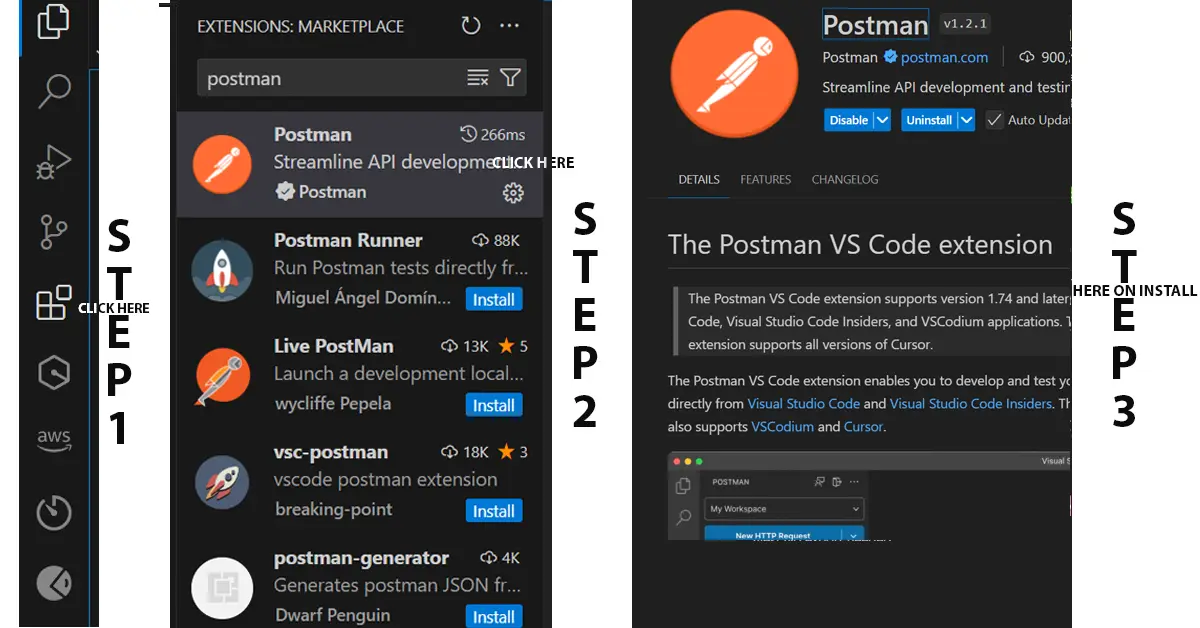
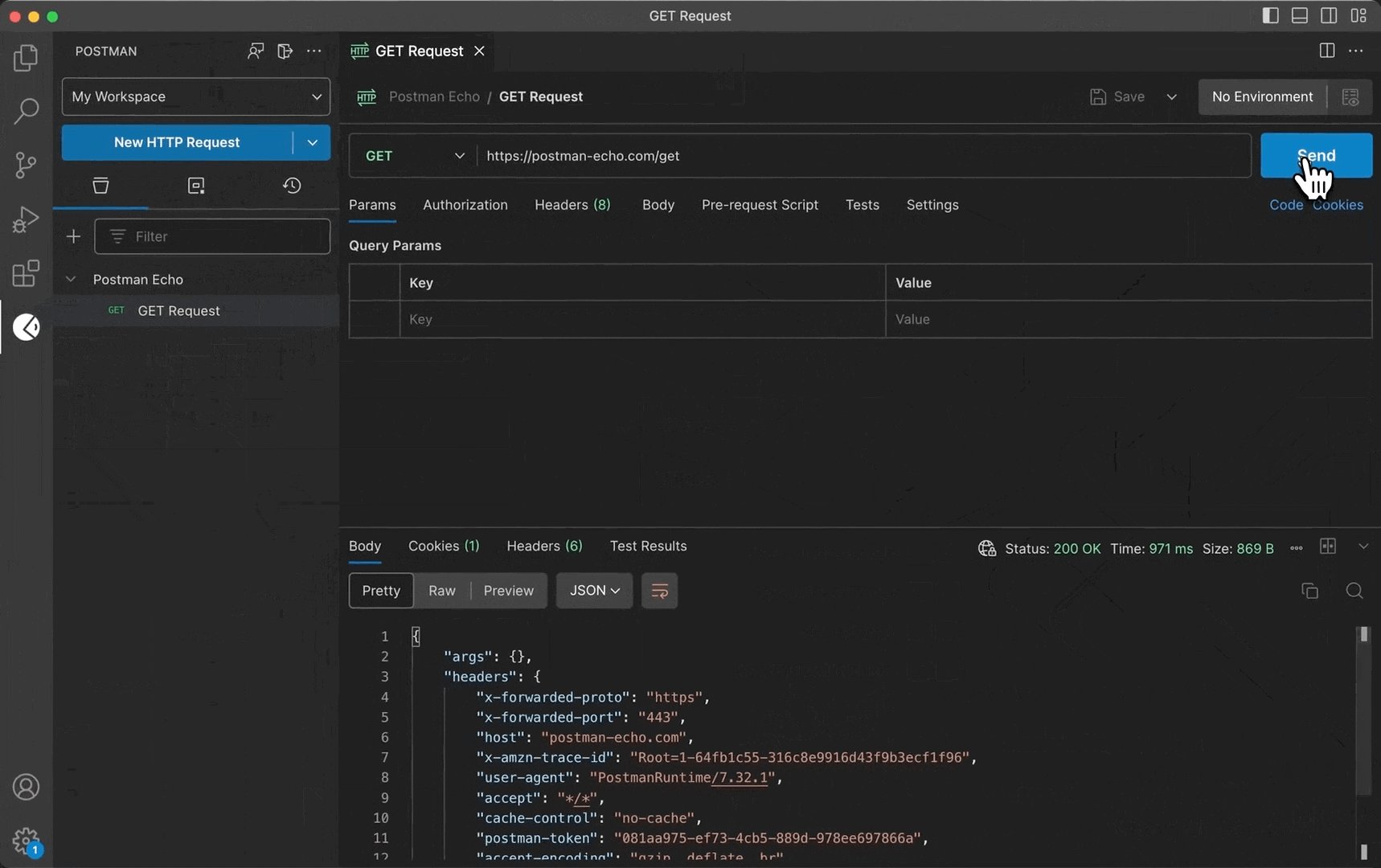
how to add postman in vs code:

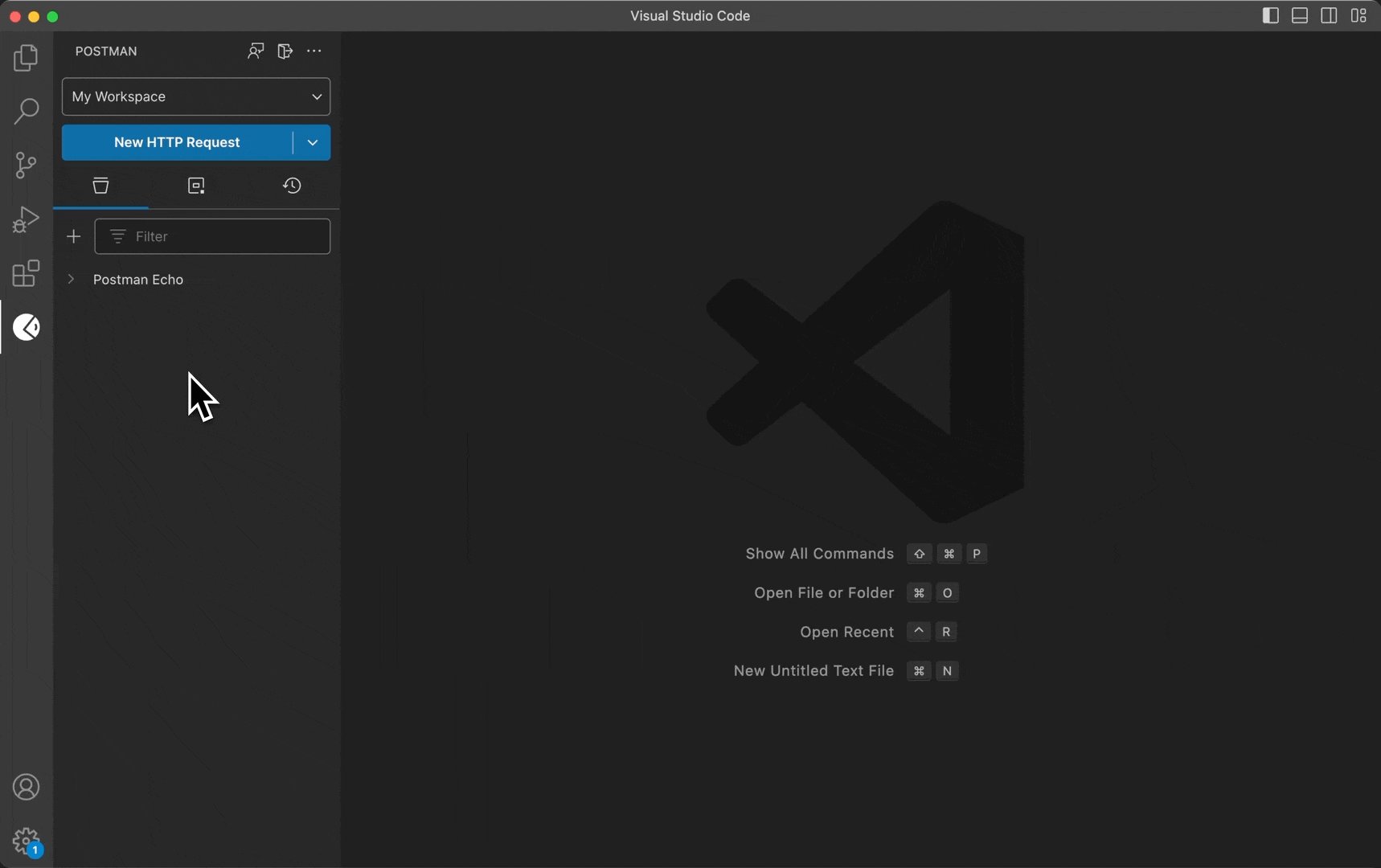
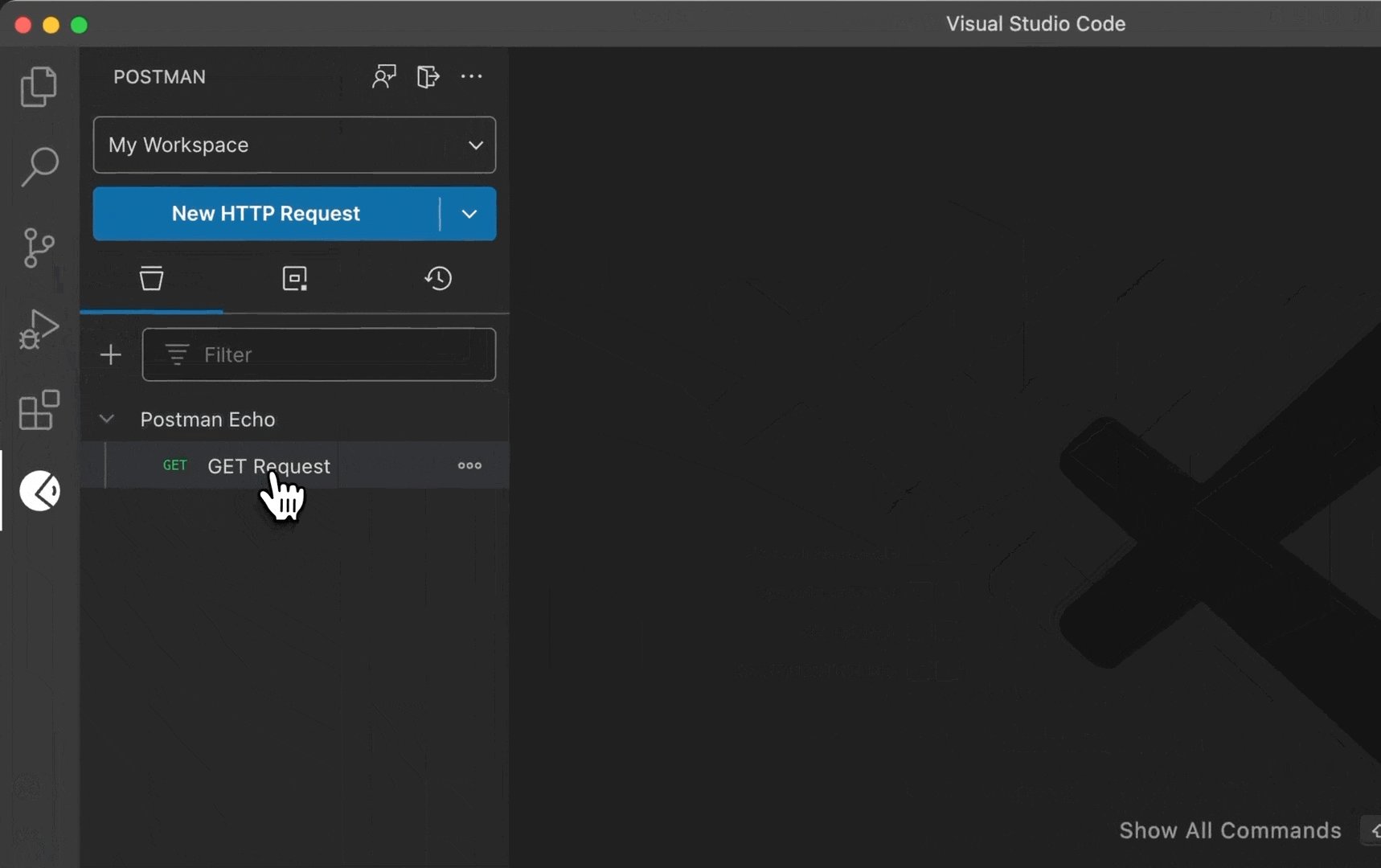
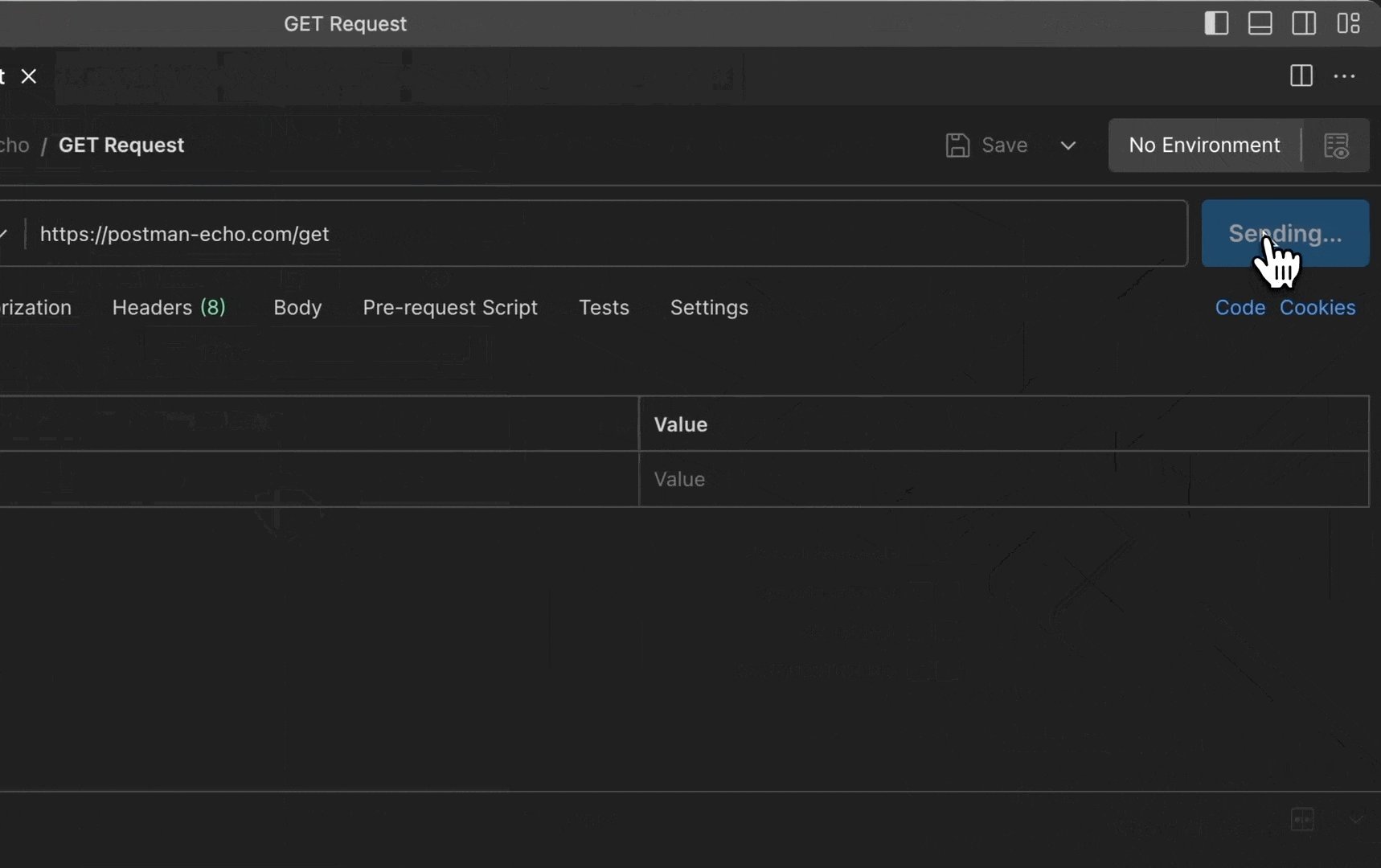
a small demo of postman extension:

conclusion
in this blog post i have cover 10 most comman used extension while web development by this extension you can increate your productivity and complete your development journey faster. in you think this post is helpful for you. you can enable notification for get more post like this.

